CAMERA TRANSITIONS
By Pol Casaú, student of the Bachelor’s Degree in Video Games by UPC at CITM. This content is generated for the second year’s subject Project 2, under the supervision of lecturer Ricard Pillosu.
TABLE OF CONTENTS
-
CAMERA TRANSITIONS
-
TYPES OF TRANSITIONS
-
TIPS
-
TRANSITIONS IN VISUAL STUDIO
-
HOW DOES IT WORK?
-
TODO’S
-
WEBGRAPHY
CAMERA TRANSITIONS
Camera transitions are a technique used in films or video editing to move from one scene to another one. They are also applied to video games, but before focusing on them, let’s talk about transitions in general.
When do we use camera transitions?
If two scenes are happening at the same time and place, it is used a basic cut, with no transition, where the first shot is replaced by the next one. If we want to give more emphasis to the change of scenes, for example to move forward or backward in time, or to switch to another point of view, we use the camera transitions to get that effect.
TYPES OF TRANSITIONS
When we want to find information about camera transitions, we find out that most of the famous transitions we are used to see, appeared on TV before its application to video games, so you will see now the types of transitions classified into the ones that are seen on television and the ones that are exclusively on videogames.
TELEVISION
- Fade In / Out: The scene is turning gradually to a single color. Black and white are the most common ones; fading to black is used in dramatic or emotional scenes, or to introduce the credits at the end of a film, while fading to white is used to create a sense of hope or ambiguity.

Fade to black example
- Dissolves: The dissolve overlaps two scenes. The first one gradually disappears while the scene is transitioning from one shot to the next one.

Dissolve example
- Wipes: This happens when a shot travels from one side of the screen to the other, replacing the previous scene. It exists the whip pan, which is a sub cathegory of wipe, but it tends to be much faster. The whip pan is not always changing from one scene to another, but can be used to change the angle in the same shot.

Wipe example

Whip pan example
- Zoom: This type of transitions are used to give the sensation of increasing pace while switching between scenes.

Zoom example
VIDEOGAMES
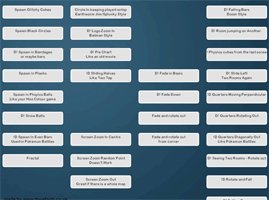
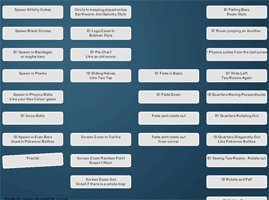
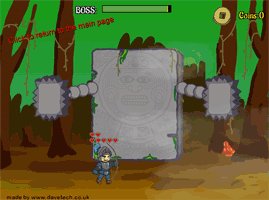
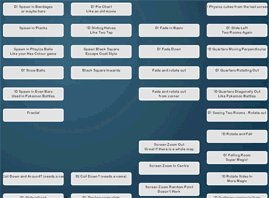
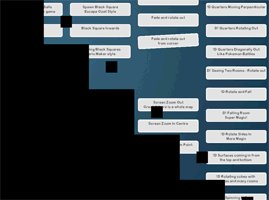
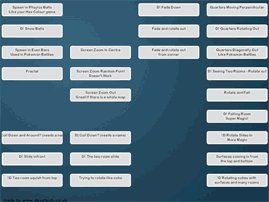
Here you will see only some of the transitions that we see in video games, all of them have been extracted from this website, where you can find a bunch of really good examples of camera transitions in video games.
- Alternating bars:

- Dissolve squares:

- Increasing cubes:

- Rotate cube:

- Rotate screen:

- Squeeze scene:

TIPS FOR CAMERA TRANSITIONS
The first important thing to be aware of is that it can look weird if you are using different transitions for every scene, as it’s advisable to keep them the same style all the time.
It’s not compulsory to use transitions each time you switch between scenes: if you don’t want to mean something with the transition, just add a simple cut.
The best camera transitions should go unnoticed, meaning that you feel that it’s all belonging to the same environment.
TRANSITIONS IN VISUAL STUDIO
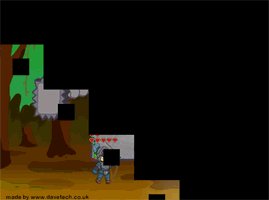
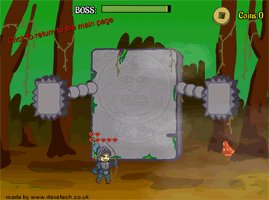
In this part you can find the different transitions I managed to apply in C++. A part from all the ones shown here, the camera will also move to the mouse position if you click the left button of it.
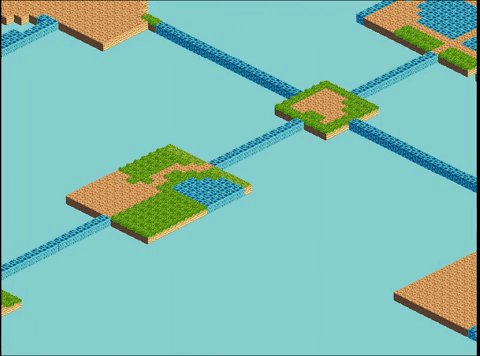
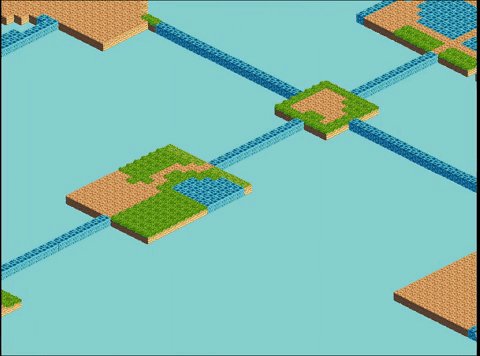
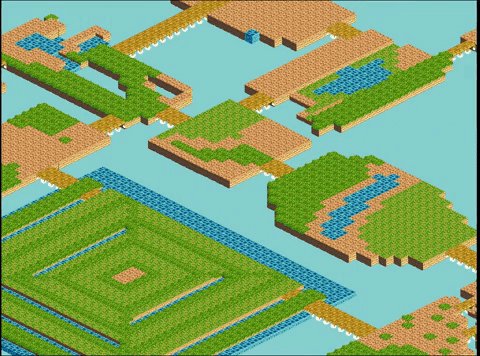
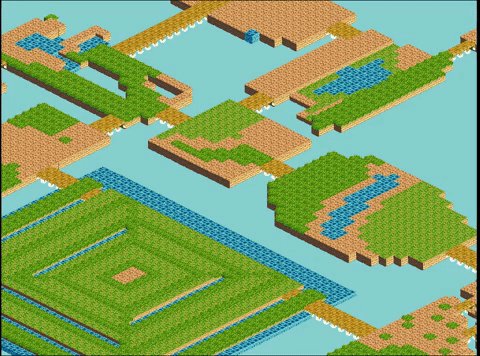
Zoom transition - Right mouse button:

Fade in / out - Key 1:

Wipe transition - Key 2:

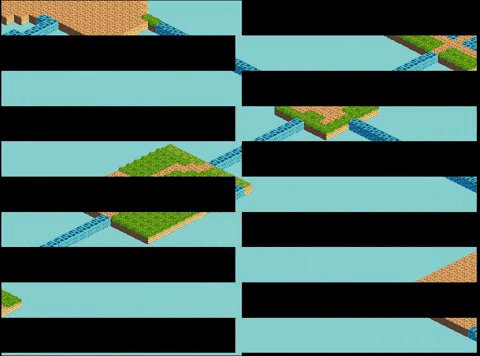
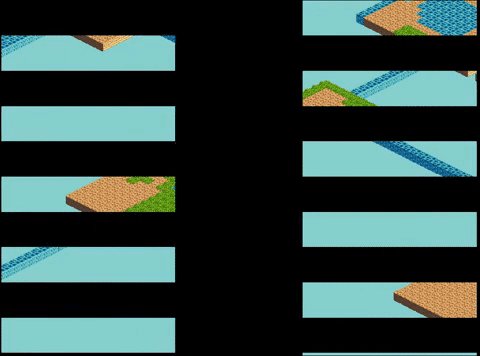
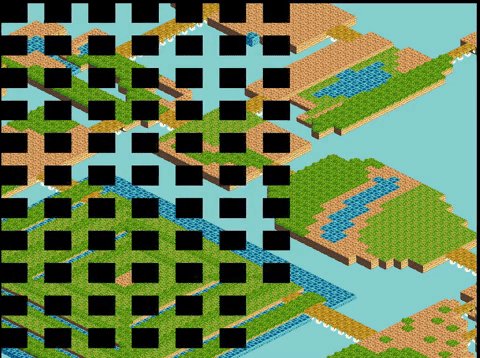
Crossed lines - Key 3:

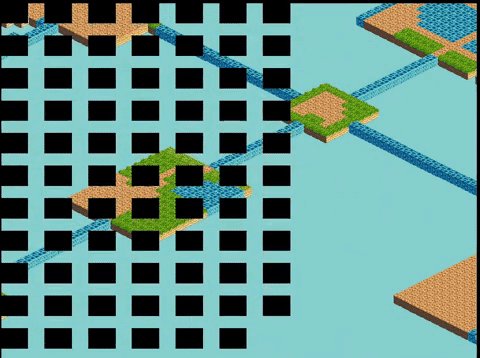
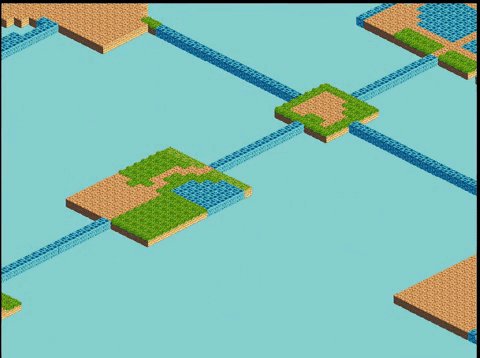
Four different square transitions - Keys 4 to 7:




HOW DOES IT WORK?
Here you will find the explanation on how this transitions are coded in C/C++, using Visual Studio.
TRANSITION MANAGER
This module is the one that creates, contains and deletes all the transitions. When you call a transition, the transition manager creates a New Transition() and does a push_back() of it to the list of active transitions. When this transition has ended, this module removes the transition from the list and deletes it.
TRANSITION
This is the Transitions class, and all the transitions (Fade, Wipe, Lines, etc) will derivate from this parent class. The class determinates the state of the transition (start transition, change scene and exit transition) and three functions that are called depending on the state of the transition (void Start(), void Change(), void Exit()). There is also another function (Interpolation()), where you pass two values (starting point and ending point), and the percentage, and this returns the values from the start to the end, depending on the percentage.
EACH TRANSITION
Each transition has its own module, because the way in their change the scene is really different. In the constructor we initialize all the values that we will need to do the transition, and then we will call a Start, Change and Exit voids, if needed:
In the void Start(), we do the animation in order to cover all the screen with the color wanted (normally black).
In the void Change(), we cover all the screen with a SDL_Rect screen, and we change between scenes.
In the void Exit(), we undo the animation, that is normally doing the same as we did in the start but changing the order of the interpolation.
TODO’S IN VISUAL STUDIO
In order to do the TODO’s, you will have to go to my repository, download the ZIP file of the master branch, and execute the TODO’s solution inside the TODOs Camera Transition Folder.
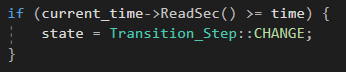
TODO 1
TO DO
Declare a condition that makes the step change when time’s over. You will have to do the same on the Exit() void below.
The next state of the transition is… no transition. You also have to clean the transition in some way.
TIP: See TransitionManager (or ask for help :D)
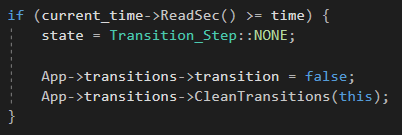
SOLUTION

TODO 2
TO DO
Fade a color. A color fades from 0 to 100% opacity. Call the function FillScreen() and think about which value you pass.
TIP: You’ll have to use the Interpolation() function
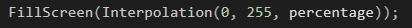
SOLUTION
TODO 3
TO DO
Make the fade out effect.
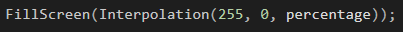
SOLUTION
TODO 4
TO DO
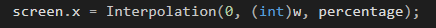
Make the wipe effect.
TIP: You have to change the screen.x value
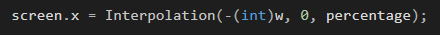
SOLUTION
TODO 5
TO DO
Get the effect of the black square exiting from the screen.
SOLUTION
TODO 6
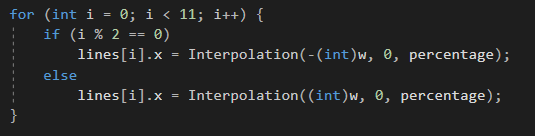
TO DO
Make that the lines do the effect of crossing through the screen. Take into account that some of them are in the left of the screen and some others in the right.
SOLUTION
TODO 7
TO DO
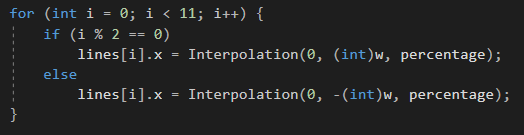
The lines have to disappear from the screen.
SOLUTION